タグの種類
タグは大きく分けて、
1、流れ
2、埋め込み
3、段落
に関係したものがある。
1、流れ
この種類に属するタグは、ドキュメントやアプリケーションの本体に使われるほとんどの要素であり、
a abbr address area article asideなど、がある。文章を作る要素である
HTML5の解説
HTML5はまだ策定中(どういう仕組みを作るか、決め中)の最新技術です。
しかしすでにIE9、FireFox5、Opera10などはHTML5の新機能をほとんど実行できます。
情報技術の世界はものすごく進化が速いので、もう2年もたてば当たり前の技術になっていることでしょう。
現状ではブラウザごとにちがった表示になりますが、そのうち同じように表示出来るようになるでしょう。
HTML5で書く事で、「文字の表示」だけだったHTMLで、Javascriptと組み合わせて「アプリケーション」を作れるようになる、というのが、最大の特徴です。
まずは、HTML5で何が変わったのか、何が出来るのかを学びましょう。
例 Flashを使わず、HTML5とCSS3を使って作ったマリオ
準備1
sshでushijimaに入り、
public_html/tomcat/html5というディレクトリを作りなさい
そしてそこに移動してください。
$cd public_html/tomcat $mkdir html5 $cd html5
準備2
後期の授業では、iPhoneの画面を作ったりするので、Safari5を使います。
Safariは大きいので、直接Webからダウンロードすると、とても重くなります。
学校のサーバーに置いておきましたので、こちらを使用してください。
Safariダウンロード
ダウンロードしたファイルをダブルクリックして、インストールを済ませておいてください。
1、HTML5の書き方
だいたい、XHTMLの書き方と同じですが、大きく違うのは以下の点です。ただし、XHTML1.0より簡単になっています。
(Web検索すると出てくるHTML5のサンプルは、たいてい閉じカッコのない形で書いてあるが、スマホでない携帯電話を考慮するとXHTML5の形式にするのが良いので、今後はXHTML5を書くことにします)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head> <meta charset="UTF-8" />
<title>タイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p> 改行<br />
</body>
</html>
<!DOCTYPE html>と<html xmlns="http://www.w3.org/1999/xhtml">と<meta charset="UTF-8" />を書くだけで、xhtml5として認識されます。
ずいぶん楽ですね。
2、XHTML5は何が出来るのか
以前のXHTMLでは面倒だったり、難しかったりした以下のことが簡単に出来るようになっています。
CSS3やJavascriptを一緒に使うと、デスクトップアプリケーションにひけを取らないアプリケーションが完成します。
3、ビデオを貼付ける
*訂正 windowsの場合、quicktimeをインストールした状態で、movが再生できただけでした。
準備不足で迷惑かけます(9/1)
学校では、回線がおそいので、再生までに少し時間がかかると思います。
簡単です。普通は<video src="ビデオファイルの名前" autoplay="autoplay" controls="controls"></video>で再生出来ます。
IE8以下では、対応していません。
残念ながらFireFoxでは、著作権の関係で.oggか.ogv形式のファイルしか再生出来ません(Chrome、Safariはライセンスを取っているので、ほとんど再生出来る)
動画コントロールを表示させるのも簡単です(controls="controls")
大きさはwidth,heightで調整出来ます。
例
* 訂正(9/1)
<video src="http://www.gomplayer.jp/support/down/mov_h264_aac.mov"動画のサンプル
autoplay="autoplay" controls="controls"></video>
問題 1
public_html/tomcat/html5にvideo.htmlというファイルを作り、ビデオを埋め込んでください。
大きさは、高さ200px、幅200px、コントロールを表示させ、自動再生しないようにしてください。(autoplay属性を書かない事で無効に出来ます。この時に、preload="none"を書くと、ボタンを押すまで読み込まれない
* preloadはgoogle chromeでは書くと動かなくなるようです。
)
サンプルビデオはあまり無いので、
(http://www.gomplayer.jp/support/sample.html)から、movビデオを選んで、URLをsrcに貼付けて使いましょう。URLはビデオの下のリンクをクリックすれば、アドレスバーに表示されます。(直接ビデオが再生されます)
動画が気に入らない人は、mov形式のファイルをアップロードし、再生してみてください。
4、音を貼付ける
ほとんど動画と同じです。
再生出来るのはmp3形式だけです。
<audio src="http://www.mediaplanet.jp/soundfiles/space_w_m1.mp3"
autoplay="autoplay" controls="controls"></audio>
音声のサンプル
問題 2
public_html/tomcat/html5にaudio.htmlというファイルを作り、音を埋め込んでください。
コントロールを表示させ、自動再生しないようにしてください。(autoplay属性を書かない事で無効に出来ます。この時に、preload="none"を書くと、ボタンを押すまで読み込まれない)
http://www.mediaplanet.jp/demomp3.htmから、好きな音を選んで、URLをsrcに貼付けて使いましょう。
自分でmp3ファイルを持っている人は、適当なものを貼付けてください。
5、フォーム
HTML5のフォームでは、新たに、typeが増えていますが、Safari5で表示出来るのは、以下の例のフォーム要素だけです。
Opera、Chromeでは、もっと違った表示になるでしょう。
type="number"とか、type="tel"などは、iPhoneで表示すると、以下のような動作をします。
type="number" 数値キーボードが表示される
type="search" 検索キーボードが表示される
type="tel" テンキーが表示される
なお、iPhoneで正しく表示するには、
<head>の中に
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
という記述が必要です。これがあると、iPhoneの画面に合わせて表示させることができます。
上のviewportは、iPhone画面の幅をまず計算して、その幅を1.0で割った値を初期画面の幅にする、ユーザーが画面の大きさを変更する(拡大・縮小)のを許さない、という意味です。
例
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" lang="ja" xml:lang="ja">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
</head>
<body>
<form action="">
<fieldset>
<legend>フォームのサンプル</legend>
<label for="n3">電話(iPhoneも反応):</label><input type="tel" id="n3" value="" /><br />
<label for="img">イメージボタン(iPhoneも反応):</label><input type="image" name="img" id="img" src="/hanrin/img/new026_01.gif" /><br />
<label for="name3">数字を選べるテキストボックス:</label><input type="number" name="name3" id="name3" value="" /><br />
<label for="search">角の丸い形の検索用テキストボックス:</label><input type="search" name="s" id="search" value="" /><br />
<label for="s2">スライダー:</label><input type="range" name="s2" id="s2" value="0" min="0" max="100" /><br />
<label for="dt">日付(以下iPhoneではまだだめ):</label><input type="date" id="dt" value="2011-08-31" /><br />
<label for="dt1">月:</label><input type="month" id="dt1" value="" /><br />
<label for="dt2">週:</label><input type="week" id="dt2" value="" /><br />
<label for="dt3">時間:</label><input type="time" id="dt3" value="" /><br />
プレースホルダ:<input type="text" placeholder="あらかじめ表示しておく例:090-1234-5678" size="60"/><br />
オートフォーカス:<input type="text" placeholder="フォーカスがここに" autofocus="autofocus" /><br />
<textarea placeholder="ここにほげほげを入力してくださいね。" cols="60"></textarea><br />
<label for="n1">URL(Operaのみ):</label><input type="url" id="n1" value="" /><br />
<label for="n2">email(Operaのみ):</label><input type="email" id="n2" value="" /><br />
<input type="submit" value="送信します" /><input type="reset" value="リセット" /><input type="button" value="単純なボタン" />
</fieldset>
</form>
</body>
</html>
問題 3
public_html/tomcat/html5にform.htmlというファイルを作り、上の例を入力し、
Safariで表示してください。
6、構造化タグ
まずは以下をクリックして、どんなタグが増えたのか、確認してください。
これらのタグは、直接表示には関係ありませんが、今まで<div id="">で囲っていた所が、新しいタグ<article><header><section><footer>などで囲めるようになりました。
今までのHTMLの仕様ではdivばかりが増え、XHTMLがとても読みにくくなるのが欠点でした。
これを使うと、XHTML文が見やすく、書きやすくなります。ただし、表示は<div>で囲った場合と変わりません。
コードの書きやすさ、読みやすさに関係するタグです。
以下の例は、<header><hgroup><article><section><footer>という新しいタグを使って、XHTMLを書いた例です。前に比べると、ソースが読みやすくなっているのが分るでしょう。
あと、<time>と<ruby>タグを使って、時間の書式と、ルビを表示しています。
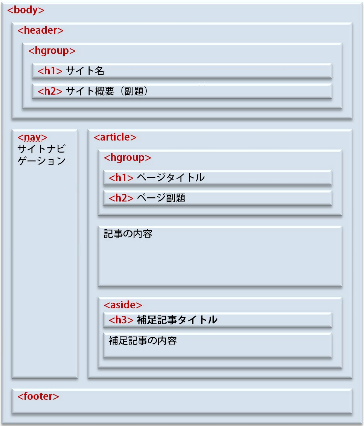
構造化タグを使う順番と場所については、以下の図を見てください。

例 (section.html)
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> </head> <body> <header> <hgroup> <h1><ruby>XHTML<rt>エックスエイチティーエムエル</rt></ruby>5について</h1> </hgroup> <p><time>2011年10月1日</time></p> </header> <article> <section> <h1>タグの種類</h1> <p>タグは大きく分けて、</p> <p>1、流れ</p> <p>2、埋め込み</p> <p>3、段落</p> <p>に関係したものがある。</p> </section> <section> <h1>1、流れ</h1> <p>この種類に属するタグは、ドキュメントやアプリケーションの本体に使われるほとんどの要素であり、</p> <p>a abbr address area article asideなど、がある。文章を作る要素である</p> </section> </article> <footer> <p>Posted by: Hanrin</p> <p><time>2011/08/31</time></p> </footer> </body> </html>
表示は以下のようになります
タグは大きく分けて、
1、流れ
2、埋め込み
3、段落
に関係したものがある。
この種類に属するタグは、ドキュメントやアプリケーションの本体に使われるほとんどの要素であり、
a abbr address area article asideなど、がある。文章を作る要素である
問題 4
public_html/tomcat/html5にsection.htmlというファイルを作り、上の例を入力し、
Safariで表示してください。
つぎに
以下の文章(段落が分らず、構造もはっきりしていない)を、適切な段落に分け、
section.htmlに適切なタグを使って、入力しなさい。CSSを使ってマージンを入れたり、書式を使ったりしても構いません。
----------------------- 例文-------------------------------
応募・面接のコツ
応募から面接までHow Toを大公開
step1.まずは自分に付いて見つめ直してみよう
自分探し、もっとリラックスして考えて下さい。ここでいう自分探しは、一種のネタ集めのようなものです。あなたを表現する履歴書や面接の際に、あなたという存在を表現するためのものです。
より効果的で、より印象的で、ちょっとユーモアもあるネタ、あなたならではのネタをあつめる。それがここでの自分探しなのです。
step2.次は応募、面接に向けて準備!
履歴書は大切な人におくる手紙のように書いて欲しい。
礼儀を忘れず、丁寧に、相手の気持ちを考え、自分の気持ちやアピールポイントを真摯に書くこと。「大切な人におくる手紙」。それがあなたらしい履歴書を書くヒントなのです。
setp3.いよいよ面接
自己分析して再確認したありのままの自分を見てもらえるように正直に話しましょう。それでも自分の良さがわからなかったら(恥ずかしかったら)、いままでに友人や職場での評価を引用する方法もあります。
-------------------例文ここまで--------------------------
7、インラインSVG
*注意 svgタグはXHTML5のタグとは違うので、名前空間(xmlns属性)を書きます。
<svg xmlns="http://www.w3.org/2000/svg">内容(決して普通のテキストは書かない事)</svg>
SVGとはXMLタグで画像を描ける仕組みです。今まであまり注目されてきませんでしたが、(X)HTML5ではこれを埋め込んで使用出来るので、再び注目されています。ベクター形式(線や点を数字で表す方式)なので、拡大しても画像劣化が起きない、という特徴があります。W3Cの決めた標準技術なので、ブラウザ間の互換性が高い。
(Safari、Chrome、FireFoxはみんな対応しています。Opreraは未対応。Android、iPhoneも対応していないので、グラフはcanvasタグ+Javascriptを使って書きます。将来は対応する予定です。)
HTML5では、画面に図を描く機能が追加されています。一つは今学ぶSVGを使った方法、もう一つはJavascirptを使って、canvasタグに絵を描く方法です。
Safari5では「インラインSVG」(タグで絵を描ける)も実装されており、なにもしないでも使えます。
Javascriptで制御すると、アニメーションなども表示出来ます。
SVGタグを覚える必要がありますが、絵を描くと、SVGに変換してくれるツールもあります。(InkScapeなど)
タグなので、JSPと連携する時、便利でしょう(グラフなどを書く時)。
まずはSVGで簡単な絵を描いてみましょう。
四角を書く
幅400px 高さ300pxのSVG領域の
左上から横100px、上35pxの位置に、
幅200px、高さ100pxの、
青色で塗りつぶされた四角形を描く。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> </head> <body> <svg xmlns="http://www.w3.org/2000/svg" width="400" height="300">
//<![CDATA[ SVG領域の左から100px、上から35pxの位置に、幅200px高さ100pxの青色四角を描く //]]> <rect fill="blue" x="100" y="35" width="200" height="100" />
//<![CDATA[ 角を丸める。 //]]> <rect fill="blue" x="100" y="35" width="200" height="100" ry="20" /> //<![CDATA[ 中心座標(100,80)の位置に半径40pxの円をかく。塗りは赤。枠線は青。 //]]> <circle cx="100" cy="80" r="40" fill="#ff0000" stroke="#0000ff" /> //<![CDATA[ SVG領域の左から20px、上から20pxの場所に、ごきげんようという文字を表示する。 //]]> <text x="20" y="20">ごきげんよう。</text> </svg> </body> </html>
例 スタイル属性で、書式をまとめる。Text要素をずらす。
スタイル属性を使うと、図形の書式をまとめることができる。
x座標、y座標を複数組書く事で、1文字ずつずらすことが出来る。
<svg width="400" height="300" version="1.1" xmlns="http://www.w3.org/2000/svg" style="border: 1px solid black;"> <rect fill="blue" x="100" y="35" width="200" height="100" /> <rect width="100" height="100" x="100" y="150" ry="30" style="fill:blue;stroke:pink;stroke-width:8;fill-opacity:0.1;stroke-opacity:0.9"/> <text x="20 40 60 100 150 180 200" y="20 25 30 40 60 80">ごきげんよう。</text> </svg>
パスを描く
<path d="始点 x座標 y座標 移動先 x座標 y座標.....繰り返し......" style="線や塗りのスタイル" />
でOKです。開始を(0,0) 通過点(100,20)->(120,240)->(130,200)->(340,280) 塗りなし、赤線、太さ5pxとするには、以下のようにします。
<path d="M 0 0 L 100 20 L 120 240 L 130 200 L 340 280" style="fill:none;stroke:#ff0000;stroke-width:5;" />
グラフを表示してみる
SVGを使ってグラフを描いてみましょう。(円グラフは複雑になるので、canvasで書いた方が良い)
例えば、以下のようなデータがあったとします。これをSVGで横棒グラフにしてみましょう
グラフの色は赤、項目の前に文字を表示します
商品ID | 合計数 ------+----- 1001 | 43 1002 | 22 1003 | 59 1004 | 123 1005 | 4
立て棒グラフだとこんな感じ
問題5
以下のデータをSVGでグラフ表示しなさい。(日本の30歳までの人口。横棒グラフで良い.出来る人は、縦棒グラフ、折れ線グラフ)
才 人(単位 万)
----+----
0歳 107
1歳 109
2歳 108
3歳 107
4歳 105
5歳 108
6歳 111
7歳 114
8歳 116
9歳 118
10歳 117
11歳 119
12歳 118
13歳 118
14歳 120
15歳 120
16歳 119
17歳 121
18歳 121
19歳 125
20歳 130
21歳 134
22歳 138
23歳 141
24歳 146
25歳 149
26歳 149
27歳 147
28歳 149
29歳 155
30歳 158
public_html/tomcat/html5にsvg.htmlというファイルに保存しなさい。
おまけ
jQueryを使って、マウスで絵を描けるようにする(クリックして開始。もう一度クリックで停止)