
授業第3回
javascriptのリファレンスは、https://developer.mozilla.org/ja/JavaScript/Reference が一番良いです。
1、javascriptの書き方
javascriptを書くのに最低限必要な知識をざっとおさらいしましょう。
この授業では、本格的なjavascriptのプログラムは書かない(if文と関数とDOMさえ理解すれば出来る)ので、基本的な部分を押さえるだけにします。
XHTMLでは、document.writeをサポートしていません。
2、Javascriptのポイントまとめ
構文
javascriptは「スクリプトタグ」
<script type="text/javascript"></script>
の間に書きます。
headの部分か、bodyの部分に書けば動作します。
headに書くと、htmlを読み込む前に、実行されます。
//や/* */でかこった部分は実行されません。
プログラムは上から下に向かって実行されるので、最初に書いた方が早く実行されることに注意して下さい。
* 後から(JSP を使うようになると)javascriptは外部ファイルに移動します。
例えば、test.jsというファイルにjavascriptの部分だけ移動させて、リンクします。その場合は以下のような書き方になります
<script type="text/javascript" src="test.js"></script>
if文
「もし〜ならば〜」という処理をします。よく使いますので覚えておいてください。
if(条件){
条件に当てはまった場合、ここが実行される
}else{
条件に当てはまらない場合、ここが実行される
}
a==bという比較は、文字列を比較するときには使いません。
a===bと3つの等価演算子をつかうのが正しいです。
例1(jssample1.html)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript">
var t1=20; var t2=20; if(t1==t2){ alert("t1とt2は等しいです"); } var a="こんばんは"; if(a==="こんばんは"){ alert("はい、こんばんは"); }else{ alert("???"); } //xの比較 var x=10;
if(x<=5){ alert("xは5より小さい"); }else if(x<=8){ alert("xは8より小さい"); }else{ alert("xは9より大きな数です"); } </script>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=UTF-8" />
<title></title>
</head>
<body></body> </html>
イベントと関数(ファンクション)
イベントとは、何かをクリックした、とか、マウスポインタを重ねたとか、そういう特別な「時」です。
javascirptでは、そういう「時」に、「関数」という命令の集まりを実行させます。
よく使うイベントは、数が少なく、分りやすいです。
関数はいくつも書く事が出来ます。
例(jssample2.html)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript">
//関数を書きます。書いただけでは実行されません
function clickFunc(){
alert("Hello Japan!");
alert("Hello India!");
}
</script>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=UTF-8" />
<title></title>
</head>
<body>
<h1>こんにちは。ボタンをくりっくしてくださいね</h1>
<form>
<input type="button" value="ClickMe" onclick="clickFunc();" />
</form>
<br />
<br />
<br />
<br />
<h1>こんにちは。マウスを乗せてくださいね</h1>
<form>
<input type="button" value="MouseMe" onmouseover="clickFunc();" />
</form>
</body>
</html>
オブジェクト(ヘッダーと、最後を省略してあります)
(オブジェクトを調べるには、https://developer.mozilla.org/ja/JavaScript/Reference を見てください)
Javascriptは「オブジェクト指向」言語です。
「オブジェクト」とは、データと関数の集まりです。もともと、Javascriptに有るものが多く、newで初期化して、「ドット」で呼び出して使います。
現在の時刻を表示します
例 (jssample3.html)
<script type="text/javascript"> dt=new Date(); alert(dt); </script>
例 (jssample4.html)
時刻を整形して表示します
<script type="text/javascript">
function writeDate(){
dt=new Date();
y=dt.getFullYear();
m=dt.getMonth()+1;
d=dt.getDate();
youbi=["日","月","火","水","木","金","土"];
yb=youbi[dt.getDay()];
h=dt.getHours();
mm=dt.getMinutes()+1;
s=dt.getSeconds();
ms=dt.getMilliseconds();
alert(y+"年"+m+"月"+d+"日"+yb+"曜日"+h+"時"+mm+"分"+s+"秒"+ms+"ミリ秒");
}
writeDate();
</script>
DOMについて
(DOMは、IEと、FireFoxなどでは、実装が異なります)
xhtmlがブラウザに読み込まれると、メモリに記憶されます。
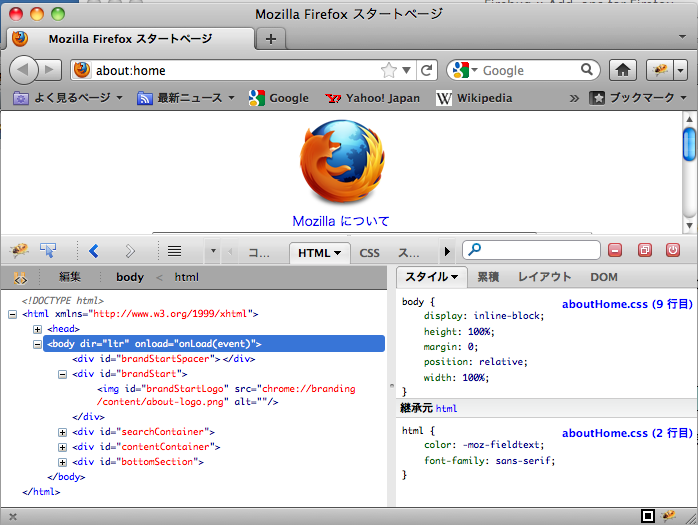
Firefoxの「Firebug」を使って見てみましょう。(「ツール」>「Firebug」>「Firebugを開く」)
xhtmlが「階層」(木構造)で、メモリーに保存されているのが分ると思います。
<body>タグや<head>タグは木の根っこに当たります。その下(子要素(child)と言います)をたどってゆくと、沢山子要素があります。
子要素の上を「親要素(parent)」と言います。
このような木にJavascriptからアクセスするために「DOM」が使われます。
DOMでは、各要素を指定して、アクセス出来ます。
例えば<body>にアクセスするには、document.bodyで行けます。
二番目に出てくる<div>タグにアクセスするには、document.getelementsByTagName("div").item(1)ですね。
普通は、<div id="test">のようにid属性に指定されている名前を検索するdocument.getElementByIdを使います。
<div id="test">にアクセスするにはdocument.getElementById("test")です。
このように、DOMを使えば、ボタンを押したり、ページが読み込まれた時などに、ページに変化を加えることができるようになります。
* Firebugを開いたところ

DOM
XHTMLをCSSでデザインしてある場合、Javascriptを使う事で、後からデザインを変更したり、ボタンを使って表示を変えたり、マウスを重ねたりした時に表示を変えたりすることが出来るようになります。
関数の引数に「this」を渡すと、現在イベントが起こっている部品に対して何かすることが出来ます。
DOMの詳しいリファレンスは、以下にあります。だいたい、以下に書いてあるものは新しいブラウザでは動作します。
https://developer.mozilla.org/ja/Gecko_DOM_Reference
例 (jssample5.html)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#test {
background-color: #ff0000;
}
</style>
<script type="text/javascript">
//ボタンを押した時に実行する関数を書きます
function bgFunc(){
document.getElementById("test").style.backgroundColor="#0000ff";
}
//thisの用法
function bgFuncThis(obj){
obj.style.backgroundColor="#0000ff";
obj.innerHTML=obj.tagName;
}
</script>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=UTF-8" />
<title></title>
</head>
<body>
<h1 id="test">クリックすると、ここの色が変わるよ</h1>
<form>
<input type="button" value="Change!" onclick="bgFunc();" />
</form>
<div id="my" onclick="bgFuncThis(this);">ここをクリックしてみて</div>
</body>
</html>
5ミリ秒ごとに時刻を表示するデジタル時計です。
例 (jssample6.html)
<body>
時刻が表示されます<br />
<div id="timer"></div>
<br />
<script type="text/javascript">
function dDate(){
dt=new Date();
y=dt.getFullYear();
m=dt.getMonth()+1;
d=dt.getDate();
youbi=["日","月","火","水","木","金","土"];
yb=youbi[dt.getDay()];
h=dt.getHours();
mm=dt.getMinutes()+1;
s=dt.getSeconds();
ms=dt.getMilliseconds();
document.getElementById("timer").innerHTML=y+"年"+m+"月"+d+"日"+yb+"曜日"+h+"時"+mm+"分"+s+"秒"+ms+"ミリ秒";}
setInterval("dDate()",5);
</script>
</body>
簡単なアニメーションです。
例 (jssample7.html)
前のは、"px"が抜けていただけでした。すいません。訂正します。
以下のスクリプトは、xhtmlでも正常に動作します。
<body>
<script type="text/javascript">
x=0;
y=0;
function misile(){
document.getElementById("mis").style.position="absolute";
document.getElementById("mis").style.left=x+"px";
document.getElementById("mis").style.top=y+"px";
x+=10;
y++;
if(x>500)x=0;
if(y>500)y=0;
}
function shot(){
tid=setInterval("misile()",5);
}
function st(){
clearInterval(tid);
}
</script>
<img src="mm.gif" id="mis" alt="misile" />
<form>
<input type="button" onClick="shot()" value="発射" />
<input type="button" onClick="st()" value="停止" />
</form>
</body>
DOMの要素をプログラムで作り、bodyタグに追加する
DOMを使えば、javascript上で「タグ」を作って、それにスタイルを設定して、付け加えるという操作も出来ます。例 (jssample8.html)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script type="text/javascript">
function addDiv(){
var element = document.createElement("div");
element.innerHTML = "Hello";
document.body.appendChild(element);
}
function addDiv2(){
var element = document.createElement("div");
element.innerHTML = "Helloだれかさん";
element.style.fontSize="36px";
document.body.appendChild(element);
}
window.onload = function() {
heading = document.createElement("h1");
heading_text = document.createTextNode("読み込まれたときに実行されます");
heading.appendChild(heading_text);
document.body.appendChild(heading);
}
</script>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=UTF-8" />
<title></title>
</head>
<body>
<h1 id="test">クリックすると、新しくdivが追加されます</h1>
<form>
<input type="button" value="1を追加" onclick="addDiv();" />
<input type="button" value="2を追加" onclick="addDiv2();" />
</form>
</body>
</html>
配列
配列の作成
配列は、一時的なデータの入れ物です。変数と違う所は、いくつもデータが入るということです。
なお、型は無く、数値型と、文字列型を混ぜても、大丈夫です。
最初からデータを入れておく場合
配列添字で、データを取り出す(データは、消えない)
例 (jssample9.html)
<script type="text/javascript">
a=["One","Two","three","four","five"];
b=a[4];
//最後の要素を取り出す
c=a[0];
//最初の要素を取り出す
alert("b="+b+"<br>");
alert("c="+c+"<br>"); </script>
配列の長さは?
例 (jssample10.html)
<script type="text/javascript">
a=["One","Two","three","four","five"];
b=a.length;
alert("配列の長さ="+b+"<br>"); </script>
足し算
例 (jssample11.html)
<script type="text/javascript">
a=[11,22,33];
b=a[0]+a[1]+a[2];
alert("合計="+b+"<br>");
</script>
例 配列オブジェクトで配列を作る。POPとShiftでデータを取り出す(データが消える)
例 (jssample12.html)
<script type="text/javascript">
a=new Array();
//配列を作る
a.push("1番目");
//1番目をいれる
a.push("2番目");
//2番目を1番目の上に積み上げる
a.push("3番目");
a.push("4番目");
a.push("5番目");
b=a.pop();
//最後の要素を取り出す
c=a.shift();
//最初の要素を取り出す
alert("b="+b+"<br>");
alert("c="+c+"<br>");
</script>
課題1
それぞれの例を、実際にブラウザで試してください。
public_html/tomcat/mobile2011に
jssample1.html〜jssample12.htmlという名前で保存しておいてください(これは評価課題ではありませんが、練習のために必ず、写して、動作を確認しておくこと)
または、下記Ploneのサイトの、自分のページに<script>の部分と、必要なHTMLだけを抜き出して、書きこむのも良いです。
* 補足
Ploneのサイトに、各自のページを用意しました。javascript、jQueryを実行出来るようにしてあります。
各自のページは、ログインした人でないと、編集出来ないようになっています。
Javascriptの練習、連絡など、自由に使ってもらって構いません。
ログイン方法、使用方法などを説明します。
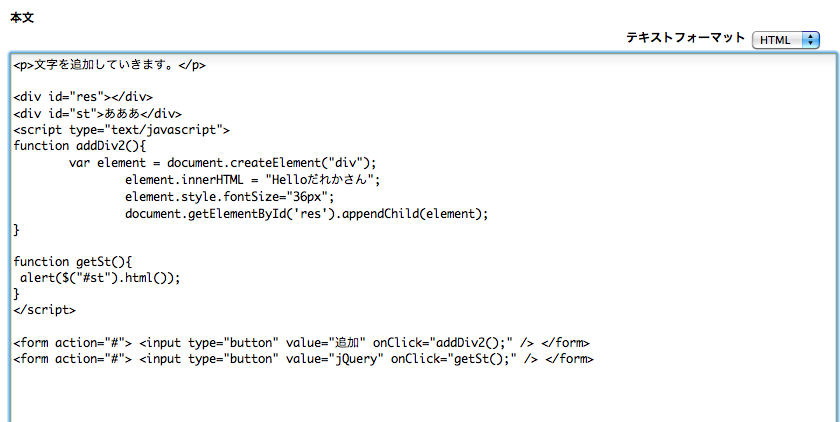
javascriptを実験する場合、上の「例」の、<script>の部分と、<body>の間を抜き出して、HTMLを直接書きこんでください。
Ploneで実行する場合、<?xml宣言 doctype head bodyは書く必要がありません。
書き込みの例