
授業第2回
普通に使えるCSSリファレンスはこちら (昔のHTMLのタグが使われていますが、気にしないで下さい。CSSの仕様は昔から変わっていないのです)
CSSリファレンス < 外部サイトです
新規格CSS3リファレンス(ボーダーの角を丸める、画像を3Dにしたりできます) < 外部サイトです
スタイルシートとは?
xhtmlだけでは、ページのデザインを細かく指定することができません。
cssは
Cascading Style Sheet (カスケーディング・スタイルシート)の略で、これを使うとホームページの見栄えを細かく指定することができます。
また、後で学ぶJavascriptは、CSSの値を変更させて表示をかえたりするため、CSSが分らないとJavascriptは理解出来ません。
最近ではCSS3という規格を決定中(まだ正式ではない)で、CSSだけでかなりの表現ができるようになってきました。
もちろん、スマートフォンにも対応しています。
CSSで出来る事は、だいたい以下のような操作です。
文字に背景色を付ける
部分の表示位置を思い通りに指定する(レイアウト)
枠を付けて、色をつける
1. cssの書き方
cssは簡単に書くことができます。たとえば、xhtmlのタグに書式を設定するには以下のように書きます。
p {
font-size: 12px;
}
div {
font-size: 18px;
color: red ;
}
2. cssはどこに書くのか
3種類の書き方があります。以後、分りやすくするために、3種類の書き方を適当に使いますが、
基本的には2の書き方、CSSだけを別のファイルに書きたいならば、3の書き方を使ってください。
1の書き方は、全体としての見通しが悪くなるので、あまりお勧め出来ません。
1. style属性に書く方法(一番手軽だが、見にくくなる欠点がある)
<p style="font-size: 10px; ">文章</p>
2. head要素の中に書く方法(これが一番見やすい。しばらくはこの書き方をして、後からCSSだけ別のファイルに分割します。)
タグ、id名、クラス名で修飾する要素を指定できる。
*タグの中のidだけ、とか、classの中の特定のクラスだけ、という指定の仕方も出来る。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="application/xhtml+xml; charset=utf-8" />
<title>css</title>
<style type="text/css">
/* pタグに書式設定 */
p {
font-size: 10px;
}
/* id="aaa"に書式設定 */
#aaa {
font-size: 18px;
}
/* class="bbb"に書式設定 */
.bbb {
font-size: 20px;
}
/* pタグの中のspanタグに書式設定 */
p span {
font-size: 36px;
}
/* h1タグとh2タグに書式設定 */
h1,h2 {
border: 3px solid blue;
}
/* id="m"に複数の書式を設定 */
#m {
font-size: 30px;
color: blue;
}
/* 直接の子だけに、書式設定 */
body > span {
background-color: #ee34cb;
}
/* ある要素の隣だけに、書式設定 */
span + span {
background-color: #ff0;
}
/* ある要素だけに書式設定(id属性は、文書中に一個しかないので、要素名を書く必要は普通は無い) */
div.bbb {
text-decoration: underline;
}
/* より優先順を上げるために、id属性をタグ付きで指定することもある。これにより、ページの表示が速くなる */
h3#ttt {
background-color: #00f;
}
</style>
</head>
<body>
<span>この部分の背景色だけが,>セレクタで変わる</span>
<p>この部分の文字サイズは10ピクセルになります。</p>
<p id=”aaa”>この部分の文字サイズは18ピクセルになります。</p>
<p class=”bbb”>この部分の文字サイズは20ピクセルになります。</p>
<p class=”bbb”>この部分の文字サイズは20ピクセルになります。</p>
<div class=”bbb”>ここはdivなので、下線がつく。しかしbbbのフォントサイズは受け継がれる</div>
<p style="color: red; ">この部分は赤文字になります</p>
<p id="m">この部分は青文字の30ピクセル</p>
<p><span>この部分は36ピクセル</span></p>
<div>
<span>ここだけ変わらない</span>
<span>ここはspanの隣なので変わる</span>
</div>
<h1>枠線青3ピクセル</h1>
<h2>枠線青3ピクセル</h2>
<h3 id="ttt">背景青</h3>
</body>
</html>
3.ほかのファイルに書く場合(デザインをまとめて指定する時に使う。ちがうページに同じデザインを使う時にも便利)
授業が進んでくる(特にJSPを使い出すと)、この書き方でないと正常に動かなくなるようになるので、
よく覚えておいてください。cssだけを書いた.cssというファイルを作り、
xhtmlとcssを完全に分けます。
<head> <link rel="stylesheet" href="main.css" type="text/css" /> </head>
main.css(スタイルだけを書く。文字コードを指定して書くのが正しいやりかた)
@charset "utf-8";
body {
font-size: 13px;
}
* {
margin: 0px;
padding: 0px;
line-height: 1.6em;
color: #333;
font-size: 100%;
font-weight: normal;
font-style: normal;
}
body {
padding: 10px;
background-color: #eee;
font-family: Arial, Helvetica, sans-serif;
}
課題1
上の(2)HTMLをメモ帳で写し、sample3.htmlという名前で保存しなさい。
保存したファイルをブラウザで見て、どのように表示されるか確認しなさい。
以下、説明するスタイルも、話を聞きながら、sample3.htmlに書き込み、どのように表示されるか、確認する事。
3.単位
em (その範囲のフォントの高さを1とした単位)
ex (その範囲のフォントの小文字の「x」の高さを1とした単位)
px (1ピクセルを1とした単位)
%(あるものを基準とする単位)
例
<p style=”margin-left: 10%”>この部分の左に画面全体幅の10%の余白が出来ます。</p>
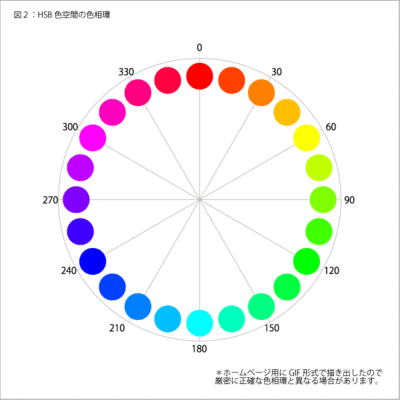
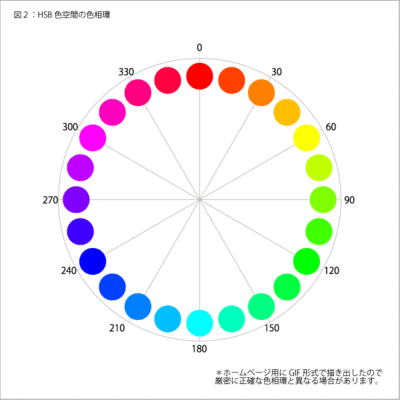
4.色
#ffffffなどの16進数指定か、red等の英単語で指定します。色見本はこちら
色はなるべく同系色(色相環で近い色)を組み合わせ、「目立たせたい」などの特別の理由がない限り、補色(反対色)は用いないようにしよう。

<style type="text/css">
//pタグの中の文字が赤になり、背景が灰色になる
p {
color: #ff0000;
background-color: #999999;
}
//h1タグの中の文字が青になり、背景が黒になる。
h1 {
color: blue;
background-color: #000000;
}
</style>
5.文字色を指定する
<span style="color: red">文字色を指定してます。</span>
6.文字の大きさを指定する
<span style="font-size: 32px;">32ピクセルの文字</span>
7.文字を斜体にする
font-styleプロパティで文字を斜体にしたりすることができます。値にはnormal italic obliqueのどれかを指定します。表示については下の表示結果をご覧ください。
<span style="font-style: normal;"> これは普通の指定(normal) </span> <br /> <span style="font-style: italic;">これは斜体の指定(italic)</span> <br /> <span style="font-style: oblique;">これは斜体の指定(oblique)</span>
8.文字を装飾する
text-decorationプロパティで文字を装飾することができます。指定できる値はnone underline overline line-throughの4つで、noneは何もない状態、underlineは下線、overlineは上線、line-throughは取り消し線になります。
昔のhtmlの<u><s>タグの表示と同じです。
<span style="text-decoration: none"> これは普通の指定(none)</span><br /> <span style="text-decoration: underline"> 下線(underline)</span><br /> <span style="text-decoration: overline"> 上線(overline)</span><br /> <span style="text-decoration: line-through"> 取り消し線(line-through)</span>
9.文字の太さを指定する
font-weightプロパティで文字の太さを指定することができます。値にはnormal bold bolder lighter 100 200 300 400 500 600 700 800 900のどれかを指定します。
<span style="font-weight: normal"> これは普通の指定(normal)</span><br /> <span style="font-weight: bold">bold</span><br /> <span style="font-weight: bolder">bolder</span><br /> <span style="font-weight: lighter">lighter</span><br /> <span style="font-weight: 100">100</span><br /> <span style="font-weight: 200">200</span><br /> <span style="font-weight: 300">300</span><br /> <span style="font-weight: 400">400</span><br /> <span style="font-weight: 500">500</span><br /> <span style="font-weight: 600">600</span><br /> <span style="font-weight: 700">700</span><br /> <span style="font-weight: 800">800</span><br /> <span style="font-weight: 900">900</span>
10.フォント種類を指定する
comic sans msのように空白を含むフォントを指定する場合は、"か'で囲みます。
フォントは、「明朝体」を使うと、きちっとした感じに、「ゴシック体」を使うと、わりとやわらかい感じになります。「等幅」は、機械的な感じになります。
学校のサイトは、なるべくきちっとした感じになるように、明朝系のフォントを使用してください。
だいたい以下の3つで、「ゴシック体」「明朝体」「等幅」書体を表現できます。
<span style="font-family: 'MS P明朝',Osaka,'ヒラギノ角ゴ Pro W3'">フォントを指定してます。</span>
11.テキストの位置を指定する
text-alignプロパティでテキストの位置を指定することができます。値にはleft center right justifyのどれかを指定することができます。値をjustifyにした場合、均等に割り付けて表示します。
<div style="text-align: left">左寄せ</div> <div style="text-align: center">中央寄せ</div> <div style="text-align: right">右寄せ</div> <div style="text-align: justify">均等割付け</div>
12.文字間隔を指定する
<p style="letter-spacing: 30px;">あいうえおかきくけこ</p>
13.行間を指定する
<p style="line-height: 4em;">あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをん</p>
14.テキストの空白を指定する
white-spaceプロパティでテキストの空白をどのようにするかを指定できます。値にはnormal nowrap preのどれかを指定します。
normalは何も指定しないことと同じで、nowrapは自動で改行を行わない、preはpreタグと同じようになります。
<p style="white-space: pre;"> あいうえお かきくけこ さしすせそ </p>
15.背景色を指定する
background-colorプロパティで背景色を指定することができます。ほとんどの要素に使用することができ、値には前に説明した色の指定方法のどれかを指定します。
<div style="background-color: #aaeedd;">背景色を指定してます。</div>
16.背景画像を指定する
background-imageプロパティで要素の背景画像を指定することができます。値にはurl()の形で指定します。divやspanだけでなく、textarea要素やform要素など様々な要素に指定することができます。
<textarea style="background-image: url('../img/sample.gif');" cols="50" rows="4">背景画像を指定してます。</textarea>
17. 背景画像の繰り返しを指定する
background-repeatプロパティを使って背景画像の繰り返し方を指定できます。値にはrepeat-x、 repeat-y、 no-repeatのどれかを指定します。
repeat-xを指定した場合は、縦方向のみに、repeat-yの場合は横方向のみに配置します。no-repeatの場合は、1つだけ画像が表示されます。
<body style="background-image: url('../img/sample.gif'); background-repeat: repeat-y;">
18.background-positionプロパティで背景画像の表示位置を指定することができます。
値は横方向の位置、縦方向の位置の順番で指定し、横方向の場合は、left center right 0%などの割合指定のどれかを指定します。
縦方向の位置には、top middle bottom 0%などの割合指定のどれかを指定します。
<body style="
background-image: url('../img/sample.gif');
background-repeat: no-repeat;
background-position: center center;
">
19.スクロールさせるか指定する
background-attachmentプロパティで、スクロールをしたときに、背景画像をどうするか指定することができます。
背景画像を固定(スクロールしても位置が変わらない)するには、値にfixedと記述します。
<body style=" background-image: url(../img/sample.gif); background-repeat: no-repeat; background-position: center center; background-attachment: fixed; ">
20. マージンを指定する
marginプロパティで要素のマージンを指定することができます。マージンというのは、要素と要素の余白のことです。値には、単位のどれかを指定できます。
marginプロパティは、上右下左の順番で記述します。この場合は4つ値を指定しますが、これは省略することもでき、1つだけだと上右下左すべてがその値になります。
<div style="margin: 2px 3px 2px 3px">マージンを指定してます。</div> <div style="margin: 5px">マージンを指定してます。(省略)</div>
このほかにも、各方向だけを指定することもできます。上は、margin-top右はmargin-right下はmargin-bottom左はmargin-leftで、それぞれ指定することができます。
<div style="margin-top: 10px">上マージンを指定してます。</div> <div style="margin-right: 10px">右マージンを指定してます。</div> <div style="margin-bottom: 10px">下マージンを指定してます。</div> <div style="margin-left: 10px">左マージンを指定してます。</div>
21.パディングを指定する
paddingプロパティで、要素の内側の余白を指定することができます。このプロパティもmarginプロパティと同じ方法で指定できます。
<div style="padding: 2px 3px 2px 3px"> パディングを指定してます。</div> <div style="padding: 5px">パディングを指定してます。(省略)</div> <div style="padding-top: 10px">上パディングを指定してます。</div> <div style="padding-right: 10px">右パディングを指定してます。</div> <div style="padding-bottom: 10px"> 下パディングを指定してます。</div> <div style="padding-left: 10px">左パディングを指定してます。</div>
22.境界線(ボーダー)を指定する
borderプロパティで要素に枠線を表示することができます。このプロパティの値は、幅、スタイル、色の順で値を指定します。
幅は単位付きの値、スタイルはnone solid double dashed
dotted groove ridge inset outsetのどれかを指定し、色は前に説明した指定方法で指定します。枠のスタイルがどのように表示されるかは下の表示結果に表示されています。
<div style="border: 10px none red">スタイルの値はnone</div> <div style="border: 10px solid red">スタイルの値はsolid</div> <div style="border: 10px double red">スタイルの値はdouble</div> <div style="border: 10px dashed red">スタイルの値はdashed</div> <div style="border: 10px dotted red">スタイルの値はdotted</div> <div style="border: 10px groove red">スタイルの値はgroove</div> <div style="border: 10px ridge red">スタイルの値はridge</div> <div style="border: 10px inset red">スタイルの値はinset</div> <div style="border: 10px outset red">スタイルの値はoutset</div>
23.幅、高さを指定する
幅の指定にはwidthプロパティ、高さはheightプロパティでそれぞれ指定できます。わかりやすいように枠を付けてみます。
<div style="width: 100px; height: 100px; border: 10px solid red;">幅100px 高さ100pxの領域です</div>
24 .未読リンクの指定
まだクリックしてないリンクの指定です。a:linkで、ページの未読リンクのスタイルを指定することができます。これらの指定はheadタグの中にスタイルを宣言して書きます。
<style type="text/css">
a:link { color: #000000; } a:visited {color: #ff0000;} a:active{color: #00ff00; font-size: 40px;} a:hover{color: #0000ff; font-size: 30px;} </style>
cssを使ったページレイアウト
* 主に使用するCSSのプロパティー
float: leftは左によせて、後続要素を右に回り込ませる
clear: bothは回り込みを解除させる。(:after擬似要素で、contentを生成してclearを指定することもある)
* 作業手順
やり方はだいたい以下のようにする。
ページテンプレートサンプル(分らない人は、これをコピーして、内容を入れてみてください)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="application/xhtml+xml; charset=UTF-8" />
<title>ふるさと紹介</title>
<style type="text/css">
#main {
text-align: left;
width: 800px;
background-color: #ffffcc;
}
#logo {
border: 1px solid black;
border-collapse: separate;
background-color: #993333;
text-align: center;
padding: 5px;
}
#menu {
border: 1px solid black;
border-collapse: separate;
background-color: #996600;
text-align: right;
padding: 5px;
}
#content_left {
border: 1px solid black;
border-collapse: separate;
width: 390px;
float: left;
background-color: #666600;
padding: 4px;
}
#content_right {
border: 1px solid black;
border-collapse: separate;
width: 390px;
float: left;
background-color: #99cc33;
padding: 4px;
}
#footer {
border: 1px solid black;
border-collapse: separate;
clear: both;
background-color: #99ff33;
text-align: right;
padding: 5px;
}
img {
border: none;
vertical-align: top;
}
ul {
list-style-type: square;
list-style-position: outside;
}
li {
margin-bottom: 3px;
padding-left: 4px;
}
h3 {
background: #FFF;
color: #C60;
}
img {
margin-left: 4px;
}
</style>
</head>
<body>
<![CDATA[ 全体を包むDIV ]]>
<div id="main">
<![CDATA[ ロゴ ]]>
<div id="logo"></div>
<![CDATA[ メニュー ]]>
<div id="menu"></div>
<![CDATA[ 左側のコンテンツ ]]>
<div id="content_left"></div>
<![CDATA[ 右側のコンテンツ ]]>
<div id="content_right"></div>
<![CDATA[ フッター ]]>
<div id="footer"></div>
</div>
</body>
</html>
課題2
作業ディレクトリ(public_html/tomcat/mobile2011)に移動してください。
まず以前にHTMLで書いたふるさと紹介ページprofile.htmlを、cssprofile.htmlという名前でコピーし(cp profile.html cssprofile.html)
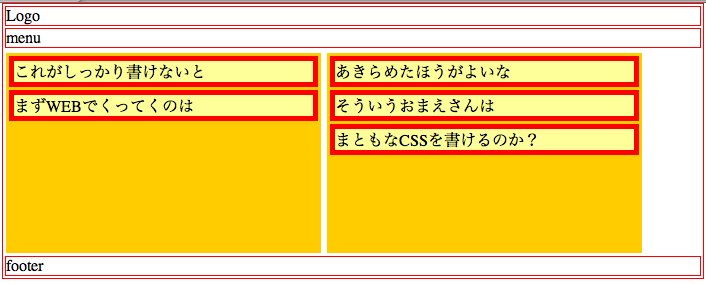
CSSを使って以下のような形にしなさい。
コンテンツ部分は2段組みにし、決してテーブルを使ってはいけない。
各領域の背景には、背景色か、背景画像を入れてください。
分かりやすくするために、最初はdivにborderで枠線を付けておいたほうが良いでしょう。
マージン、パディングなどを調節して見やすくする事。
サンプル cssprofile
課題3
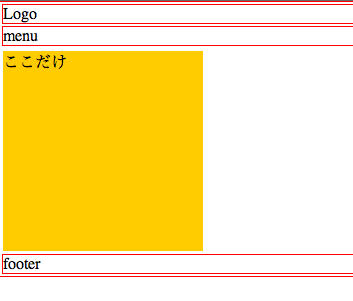
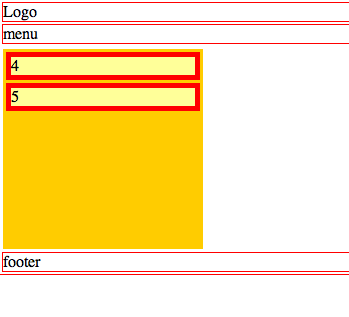
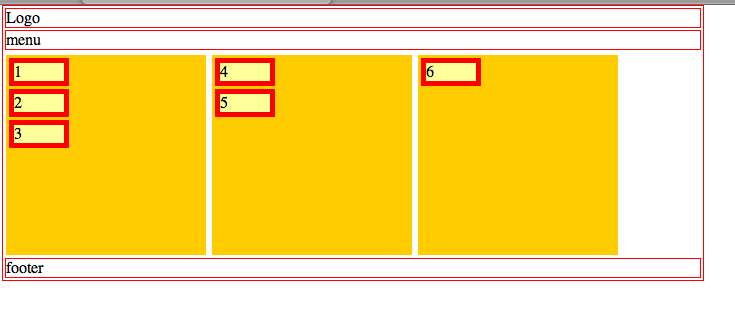
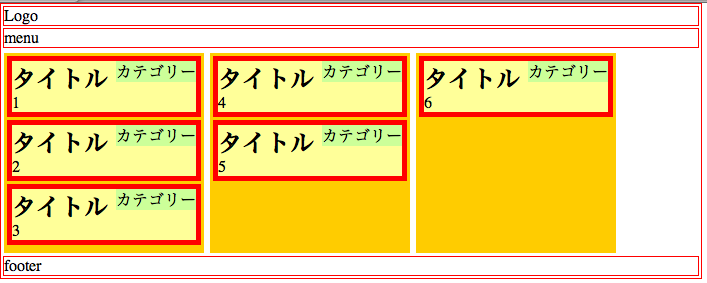
以下のようなレイアウトをCSSで作って「layout1.html ~ layout4.html」に保存しなさい
問1

問2

問3

問4

課題4
以下のようなレイアウトをCSSで作って、「layout5.html」に保存しなさい。(position:を使わないと簡単に出来ません。説明が必要だと思われますので、説明します)

課題5
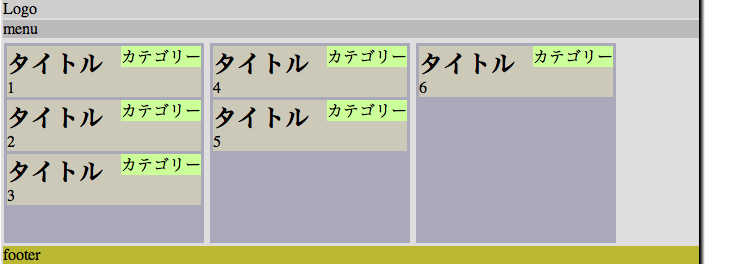
下記CSSプロパティーを使って、一番外側のdiv領域(メイン領域)に影をつけてみましょう。(メイン領域のpaddingを調整しないと、ヘンな影になります!)
background-image: url("背景イメージURL");
background-repeat: repeat-y;
background-position: right;

課題6
webstyleをクリックして、例を見てください。
例を参考に(コピーしても良い)ふるさと紹介ページprofile.htmlを3列フロートのレイアウトに変更しなさい。
余裕のある人はprofile.htmlをひとつずつ、「3、さまざまなレイアウト」の形にしてください。
なるべくたくさんのCSSを試してみる事。
3 positionを使ったコンテンツ配置(まとめ)
positionを利用したレイアウトには、以下の2パターンがあります。
absolute = 絶対位置指定。本来表示される位置に関係なく、絶対座標で、表示位置を指定する。
relative = 相対位置指定。本来表示される位置から、どれだけ移動させるか、を指定する。
1,親ボックスがabsoluteになっていれば、親ボックスの左上は(0,0)となり、そこから位置指定する。(全体をabsoluteでデザインする場合)
2,absolute指定をしたくなければ、親ボックスにrelativeを指定してやると、その場所が基準になる。中に入る要素は、absoluteで位置指定できる。(部分的にabsoluteを使いたい場合。「カテゴリー」を付けたときに使用したのが、この方法ですね)
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="application/xhtml+xml; charset=utf-8" />
<title>css</title>
<style type="text/css">
#ab1 {
position: absolute;
top: 100px;
left: 100px;
width: 250px;
height: 250px;
background:#C90;
}
#abparent {
position: absolute;
top: 400px;
left: 200px;
width: 250px;
height: 250px;
background:#66C;
}
#abchild {
position: absolute;
top: 20px;
left: 30px;
width: 150px;
height: 150px;
background:#F33;
}
#rel1 {
position: relative;
width: 300px;
height: 300px;
margin-left: 400px;
margin-top: 100px;
background: #6F3;
}
#relchild {
position: absolute;
width: 100px;
height: 100px;
top: 60px;
left: 20px;
background: #666;
}
</style>
</head>
<body>
<div id="ab1">絶対位置(100,100)</div>
<div id="abparent"> 親のボックス
<div id="abchild">絶対位置。上の階層のボックスから(top:20px ,left:30px)</div>
</div>
<div id="rel1"> relative指定された親ボックス
<div id="relchild">absoluteで移動</div>
</div>
</body>
</html>
課題7
上のxhtmlを、public_html/tomcat/mobile2011/cssposition.htmlに保存してください。
1,絶対位置(100,100)のボックスを、絶対位置(50,100)に変えなさい。背景色を変えるか、背景画像をいれなさい
2,絶対位置の子の絶対位置(top:20px,left:30px)を、絶対位置(right:0px,bottom:0px)にしなさい。